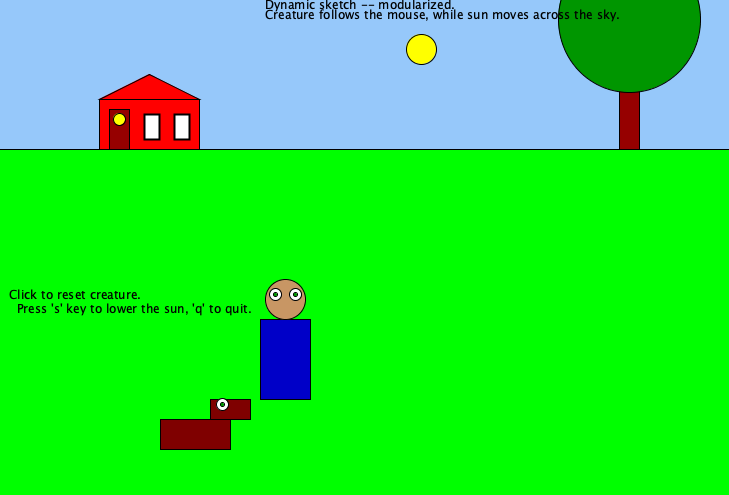
Using the Processing PDE, write Java code to draw a dynamic sketch, as described below. (Feel free to modify the details and appearence of your sketch, provided you demonstrate the necessary skills required for the original description.)
In your folder, use (UPLOAD) to submit your code in a file named p1 (with .pde type).
To avoid using constants for (x,y) position, declare global variables similar to the following:
//// GLOBAL DECLARATIONS ////
// (x,y) coordinates of hero, dog, etc.
float barneyX, barneyY, barneyXspeed, barneyYspeed;
float muttX, muttY;
float sunX, sunY, houseX, houseY;
float treeX, treeY;
float horizon;
// Variable names should begin with a small(lower-case)letter.
|

The sun should move slowly, from left to right;
Dog follows hero repositions the hero and resets his velocity to random values.
When any key is clicked, relocate the tree to a random position (on the right), and reset the sun to the left side at a random height (above the horizon).
Project #0: In the Processing PDE, write your own code to make a static sketch that draws several objects, using as many of the following methods as you can: point(), line(), rect(), ellipse(), triangle(), etc. fill(), stroke(), etc. size(), background(), text() In your folder, use UPDATE to copy & paste your code into a .PDE file whose name begins with p0 |